CSSの概略-ボックスの構成やスタイルの優先順位

CSSのことを大まかに理解するための概略です。ボックスの構成や、スタイルの優先順位についてです。
ボックスについて
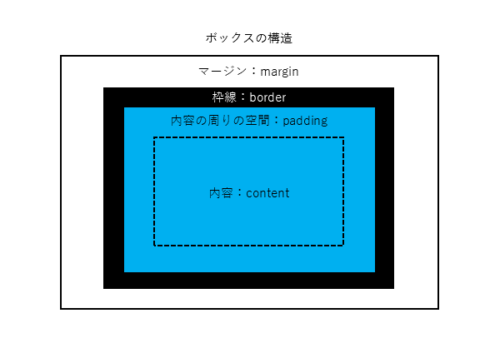
各要素は、ボックスと呼ばれる四角い領域を生成します。この領域は、次の4つの部分から構成されています。

内容(content)
テキストや画像などの、要素の内容が表示される領域です。この領域の幅と高さは、widthプロパティとheightプロパティで指定することができます。
内容の周りの空間(padding)
内容が表示される部分と枠線の間の空間部分の領域です。要素に対して指定された背景は、この領域にも描写されます。
枠線(border)
要素の周りに表示させることのできる枠の部分を示します。
マージン(margin)
ボックスの一番外側のマージン領域を示します。要素に対して指定された背景は、ここには表示されず、背景は常に透明となります。
スタイルの優先順位
スタイルシートは、その文書を制作した人にしか指定できないわけではありません。ブラウザによっては、ユーザーが自由にスタイルシートを適用できるようになっているものもあります。
また、ブラウザはデフォルトのスタイルシートを持っていて、最初にそれを適用することになっています。
そうなると、1つの文書に対して「制作者」「ユーザー」「ブラウザ」の3者から同時にスタイルシートが適用される可能性があります。そして、それらが部分的に競合する場合も起こります。
CSSにはスタイルが競合した際に特定の指定の「適用の優先順位」を高くする「!important」というキーワードが用意されています。「!important」は、次のように優先させたい「プロパティ:値」の直後に指定します。
/* !importantで優先順位を上げる */
strong { color: #ff0000 !important; }「制作者」「ユーザー」「ブラウザ」という3者と、それぞれで「!important」を使用した場合の「適用の優先順位」は次のようになっています。
「制作者」「ユーザー」「ブラウザ」での適用の優先順位
- ブラウザ !important付き(優先順位:高)
- ユーザー !important付き
- 制作者 !important付き
- 制作者
- ユーザー
- ブラウザ(優先順位:低)
※上にいけばいくほど優先順位が高い
「適用の優先順位」は、上に行けば行くほど高くなり、下に行けば行くほど低くなります。
スタイルシートの競合は、3者それぞれの内部でも発生することがあります。その場合でも「!important」を使ってスタイルを優先させることができます。ただ、一般的にはセレクタで適用先をより細かく指定しているスタイルが優先されます。
たとえば、要素に対して指定したスタイルよりはクラスに対して指定したスタイル、クラスに対して指定したスタイルよりはidで指定したスタイルが優先されます。
もし、それでも競合してしまう場合には、より後に指定されたスタイルが優先されます。
スタイルの優先順位
- 要素に対して指定したスタイル < クラスに対して指定したスタイル < idで指定したスタイル
- それでもなお競合する場合、より後に指定されたスタイルが優先