ナビゲーションの範囲を示す

ナビゲーションの範囲を示す要素
/*ナビゲーションの範囲を示す記述*/
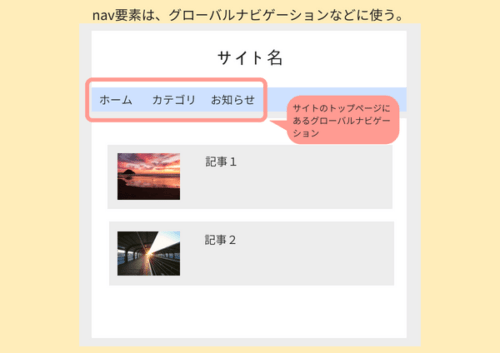
<nav>ここに主要なナビゲーションのセクションが表されます</nav>nav要素は、主要なナビゲーションのセクションを表します。一般に、ホームページの中には、リンクのグループのようになっている部分がいくつかあります。
ただし、すべてに対してnav要素を使うのではなく、グローバルナビゲーションのような主要なものに対してだけ使います。

ナビゲーションの範囲を示した例
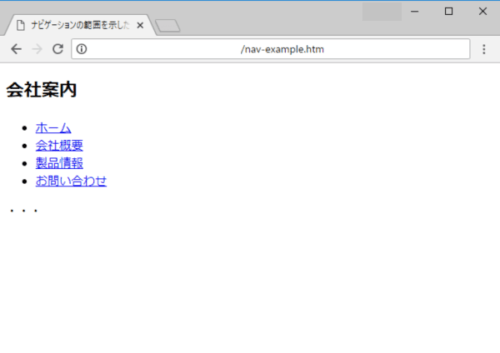
nav要素を使ってナビゲーションの範囲を示した例です。
例では、会社を案内するリンクのグループがnav要素で囲まれ、主要なナビゲーションのセクションになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ナビゲーションの範囲を示した例</title>
</head>
<body>
<article>
<h1>会社案内</h1>
<nav>
<ul>
<li><a href="~">ホーム</a></li>
<li><a href="~">会社概要</a></li>
<li><a href="~">製品情報</a></li>
<li><a href="~">お問い合わせ</a></li>
</ul>
</nav>
・・・
</body>
</html>ナビゲーションの範囲をを示すnav要素を記述した文書をブラウザで表示させた例です。

メモ
nav要素は、サイトで主要なナビゲーションに対して使う。単にリンクをひとまとめにしたようなものは、主要なナビゲーションとは言えないので、nav要素で囲まない。












