HTML文書に必要な要素

HTML文書に必要な要素
/*最低限必要な記述*/
<html>文書情報やコンテンツ</html>
<head>文書情報</head>
<body>コンテンツ</body>HTML文書には最低限必要な要素がいくつかあります。大まかに分類すると2つ、細かく分類すると3つになります。
- DOCTYPE宣言
- html要素
- head要素
- body要素
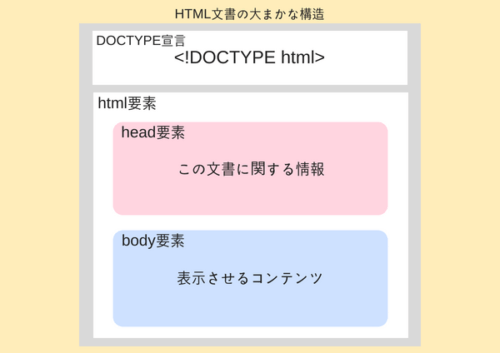
図解すると、以下のようになります。

HTML文書の先頭にはDOCTYPE宣言を記述します。その直後にはhtml要素を(<html>…</html>)を記述します。
html要素の中には、head要素(<head>…</head>)とbody要素(<body>…</body>)を順にひとつずつ記述します。これ以外に使用する他の要素は、head要素かbody要素のいずれかの中にすべて記述します。
一般に、HTMLの全体を囲っているhtml要素にはlang属性を指定して、文書全体の基本言語を示します。言語を表すには言語コードを使用します。
たとえば、日本語のページの場合、「lang="ja"」と記述します。外国産のテーマを利用するときには注意が必要です。
head要素の中には「その文書に関する情報」を記述します。また、body要素の中には「サイトに表示させるコンテンツ」記述します。
記述の一例
<!DOCTYPE html>
<html lang="ja">
<head>
・・・ここに文書に関する情報を記述します・・・
</head>
<body>
・・・ここにサイトに表示させるコンテンツを記述します・・・
</body>
</html>主要な国の言語コード
先ほど、lang属性の話が出ましたが、lang属性に指定できる言語コードはきちんと定義されています。正確には「言語タグ」と言って、BCP47によって定義されています。
主な言語とそれに対応する言語タグは以下のようなものがあります。
- 日本語:ja
- 英語:en
- アメリカ英語:en-US
- 中国語:zh
- 韓国語:ko
- フランス語:fr
- イタリア語:it
- スペイン語:es
- ドイツ語:de
- ロシア語:ru












