HTML5の要素の分類

HTML5での要素の分類方法
HTML5の要素は、次の7種類のカテゴリーで分類されます。
- メタデータコンテンツ(Metadata content)
- フローコンテンツ(Flow content)
- セクショニングコンテンツ(Sectioning content)
- ヘディングコンテンツ(Heading content)
- フレージングコンテンツ(Phrasing content)
- エンベディッドコンテンツ(Embedded content)
- インタラクティブコンテンツ(Interactive content)
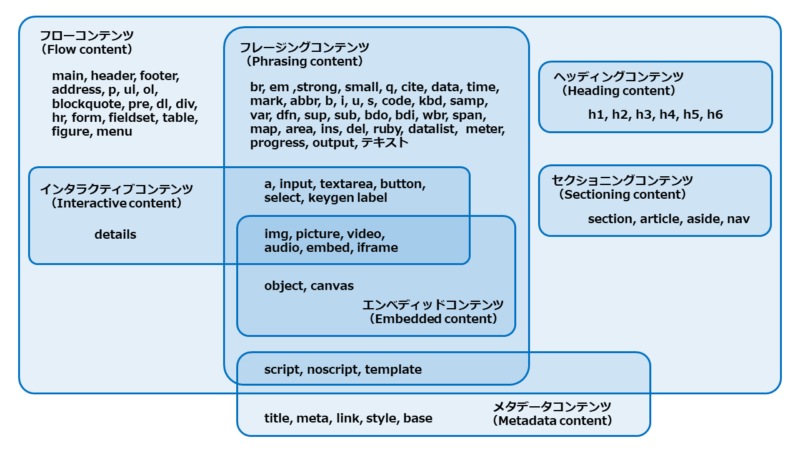
各カテゴリーの関係は次のようになっており、要素によって複数のカテゴリーに該当するものもあれば、どれにも該当しないものもあります。

具体的にどのカテゴリーにはどの要素が該当するのかについては、以下のHTML5.1の各カテゴリーに該当する要素一覧を参照して下さい。
メタデータコンテンツ(Metadata content)に分類される要素
メタデータコンテンツは、文書の情報に関するコンテンツです。文書情報コンテンツとも言います。以下の一覧表で色付きの要素がこのコンテンツに分類されます。
| html | head | body | title | meta |
| link | style | script | noscript | base |
| section | article | aside | nav | h1~h6 |
| main | header | footer | address | p |
| ul | ol | li | blockquote | pre |
| dl | dt | dd | div | hr |
| a | br | em | strong | small |
| q | cite | data | time | mark |
| abbr | b | i | u | s |
| code | kbd | samp | var | dfn |
| sup | sub | bdo | bdi | wbr |
| span | map | area | ins | del |
| ruby | rt | rb | rp | rtc |
| img | picture | video | audio | source |
| track | object | param | embed | canvas |
| form | input | textarea | button | datalist |
| select | option | optgroup | meter | progress |
| output | keygen | label | fieldset | legend |
| table | caption | tr | th | td |
| thead | tbody | tfoot | colgroup | col |
| figure | figcaption | details | summary | template |
| menu | menuitem | iframe | テキスト |
フローコンテンツ(Flow content)に分類される要素
フローコンテンツは、文書およびアプリケーションの本体で使用されるほとんどの要素文書の情報に関するコンテンツです。以下の一覧表で色付きの要素がこのコンテンツに分類されます。
| html | head | body | title | meta |
| link | style | script | noscript | base |
| section | article | aside | nav | h1~h6 |
| main | header | footer | address | p |
| ul | ol | li | blockquote | pre |
| dl | dt | dd | div | hr |
| a | br | em | strong | small |
| q | cite | data | time | mark |
| abbr | b | i | u | s |
| code | kbd | samp | var | dfn |
| sup | sub | bdo | bdi | wbr |
| span | map | area | ins | del |
| ruby | rt | rb | rp | rtc |
| img | picture | video | audio | source |
| track | object | param | embed | canvas |
| form | input | textarea | button | datalist |
| select | option | optgroup | meter | progress |
| output | keygen | label | fieldset | legend |
| table | caption | tr | th | td |
| thead | tbody | tfoot | colgroup | col |
| figure | figcaption | details | summary | template |
| menu | menuitem | iframe | テキスト |
area要素は、map要素の内部に配置されている場合だけ該当。
セクショニングコンテンツ(Sectioning content)に分類される要素
セクショニングコンテンツは、見出しやフッターなどの範囲を定義するための要素が属するコンテンツです。
| html | head | body | title | meta |
| link | style | script | noscript | base |
| section | article | aside | nav | h1~h6 |
| main | header | footer | address | p |
| ul | ol | li | blockquote | pre |
| dl | dt | dd | div | hr |
| a | br | em | strong | small |
| q | cite | data | time | mark |
| abbr | b | i | u | s |
| code | kbd | samp | var | dfn |
| sup | sub | bdo | bdi | wbr |
| span | map | area | ins | del |
| ruby | rt | rb | rp | rtc |
| img | picture | video | audio | source |
| track | object | param | embed | canvas |
| form | input | textarea | button | datalist |
| select | option | optgroup | meter | progress |
| output | keygen | label | fieldset | legend |
| table | caption | tr | th | td |
| thead | tbody | tfoot | colgroup | col |
| figure | figcaption | details | summary | template |
| menu | menuitem | iframe | テキスト |
ヘディングコンテンツ(Heading content)に分類される要素
ヘディングコンテンツは、セクションのヘッダー(見出し)に関する要素が属するコンテンツです。見出しコンテンツとも言います。
| html | head | body | title | meta |
| link | style | script | noscript | base |
| section | article | aside | nav | h1~h6 |
| main | header | footer | address | p |
| ul | ol | li | blockquote | pre |
| dl | dt | dd | div | hr |
| a | br | em | strong | small |
| q | cite | data | time | mark |
| abbr | b | i | u | s |
| code | kbd | samp | var | dfn |
| sup | sub | bdo | bdi | wbr |
| span | map | area | ins | del |
| ruby | rt | rb | rp | rtc |
| img | picture | video | audio | source |
| track | object | param | embed | canvas |
| form | input | textarea | button | datalist |
| select | option | optgroup | meter | progress |
| output | keygen | label | fieldset | legend |
| table | caption | tr | th | td |
| thead | tbody | tfoot | colgroup | col |
| figure | figcaption | details | summary | template |
| menu | menuitem | iframe | テキスト |
フレージングコンテンツ(Phrasing content)に分類される要素
フレージングコンテンツは、文書のテキストなど文章内に関する要素が属するコンテンツです。文章内コンテンツとも言います。
| html | head | body | title | meta |
| link | style | script | noscript | base |
| section | article | aside | nav | h1~h6 |
| main | header | footer | address | p |
| ul | ol | li | blockquote | pre |
| dl | dt | dd | div | hr |
| a | br | em | strong | small |
| q | cite | data | time | mark |
| abbr | b | i | u | s |
| code | kbd | samp | var | dfn |
| sup | sub | bdo | bdi | wbr |
| span | map | area | ins | del |
| ruby | rt | rb | rp | rtc |
| img | picture | video | audio | source |
| track | object | param | embed | canvas |
| form | input | textarea | button | datalist |
| select | option | optgroup | meter | progress |
| output | keygen | label | fieldset | legend |
| table | caption | tr | th | td |
| thead | tbody | tfoot | colgroup | col |
| figure | figcaption | details | summary | template |
| menu | menuitem | iframe | テキスト |
area要素は、map要素の内部に配置されている場合だけ該当。
エンベディッドコンテンツ(Embedded content)に分類される要素
エンベディッドコンテンツは、他から画像や動画などを文書に取り込んだり、挿入したりするための要素が属するコンテンツです。組み込みコンテンツとも言います。
| html | head | body | title | meta |
| link | style | script | noscript | base |
| section | article | aside | nav | h1~h6 |
| main | header | footer | address | p |
| ul | ol | li | blockquote | pre |
| dl | dt | dd | div | hr |
| a | br | em | strong | small |
| q | cite | data | time | mark |
| abbr | b | i | u | s |
| code | kbd | samp | var | dfn |
| sup | sub | bdo | bdi | wbr |
| span | map | area | ins | del |
| ruby | rt | rb | rp | rtc |
| img | picture | video | audio | source |
| track | object | param | embed | canvas |
| form | input | textarea | button | datalist |
| select | option | optgroup | meter | progress |
| output | keygen | label | fieldset | legend |
| table | caption | tr | th | td |
| thead | tbody | tfoot | colgroup | col |
| figure | figcaption | details | summary | template |
| menu | menuitem | iframe | テキスト |
インタラクティブコンテンツ(Interactive content)に分類される要素
インタラクティブコンテンツは、ユーザーと交流するための要素が属するコンテンツです。対話型コンテンツとも言います。
| html | head | body | title | meta |
| link | style | script | noscript | base |
| section | article | aside | nav | h1~h6 |
| main | header | footer | address | p |
| ul | ol | li | blockquote | pre |
| dl | dt | dd | div | hr |
| a | br | em | strong | small |
| q | cite | data | time | mark |
| abbr | b | i | u | s |
| code | kbd | samp | var | dfn |
| sup | sub | bdo | bdi | wbr |
| span | map | area | ins | del |
| ruby | rt | rb | rp | rtc |
| img | picture | video | audio | source |
| track | object | param | embed | canvas |
| form | input | textarea | button | datalist |
| select | option | optgroup | meter | progress |
| output | keygen | label | fieldset | legend |
| table | caption | tr | th | td |
| thead | tbody | tfoot | colgroup | col |
| figure | figcaption | details | summary | template |
| menu | menuitem | iframe | テキスト |
- a要素は、href要素が指定されている場合だけ該当。
- img要素は、usemap属性が指定されている場合だけ該当 。
- video要素とaudio要素は、controls属性が指定されている場合だけ該当 。
- input要素は、type属性の値が「hidden」以外の場合だけ該当。
HTML5では、各要素の「配列可能な場所」や「内容として入れられる要素」は、主にこのカテゴリーを使用して示されます。
W3C HTML Living Standard — Last Updated 27 April 2021 3.2.5.2 コンテンツの種類
HTML5以前の要素の分類方法
HTML5以前では、要素の分類はシンプルでした。その分類方法では、要素のカテゴリーは特に定義されておらず、ブロックレベル要素かインライン要素かという区別の仕方があっただけです。
ブロックレベル要素とは、「見出し」や「段落」のように「ひとつのまとまり」となっているタイプの要素のことです。この要素は、CSSで特に表示指定を行わなければ、通常はその前後が改行された状態で、前後の要素とは区切られて表示されます。
それに対して、インライン要素とは、ブロックレベル要素の内部にある「文章の一部分」として使用される要素のことです。文章の一部分になる要素なので、その前後は改行された状態にはならず、その前後の要素のテキストと同じ行に続けて表示されます。このインライン要素は、HTML5のカテゴリーでのフレージングコンテンツ(Phrasing content)に似ています。
HTML5以降では、ブロックレベル要素かインライン要素かという分類方法は使用されなくなりましたが、CSSを使用する際にはこの分類方法も必要になります。
ブロックレベル要素とインライン要素に分類される。HTML5以降では使用されないが、CSSでは必要な分類方法。