属性を使用したファイルの場所の指定方法

ファイルの場所の指定について
HTMLでは属性を使用してファイルの場所を示すことがあります。
たとえば、ある部分をリンクさせる場合にはリンク先のURLを指定したり、画像を表示させる場合にはその画像ファイルのあるURLを指定したりする必要があります。
このようにHTMLでURLを指定することでファイルの場所を示すことができますが、その方法には次の2通りの方法があります。
- 絶対URLを使用したファイルの場所の指定
- 相対URLを使用したファイルの場所の指定
絶対URLを使用したファイルの場所の指定
「http://○○○.com」や「https://○○○.net」のように、「http://」や「https://」ではじまる形式のURLが絶対URLです。
この絶対URLは、一般に、自分のサイト内から他のサイトへとリンクする場合のように、他のサイトのファイルに対して使用されます。
相対URLを使用したファイルの場所の指定
相対URLは、同じサイト内で使用しているファイルを参照する場合のように、同じディスク上のファイルを指定するときに利用される形式のURLです。
現在のファイルの位置を基準として、フォルダ(ディレクトリ)の階層の上下を示すことで、ファイルの位置を示します。
相対URLの指定方法は、自分より下の階層にあるファイルの場合、そのフォルダ名からファイル名までを順に「/」で区切って記述します。上の階層を示す場合、一つ上を示すごとに「../」を付けて指定します。
具体的には以下のように指定します。
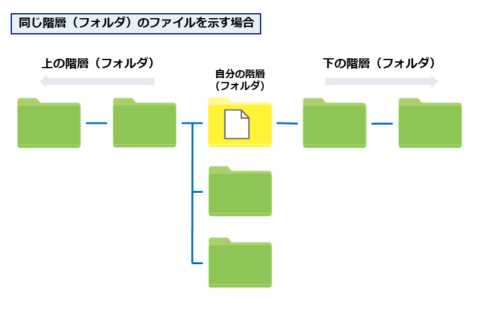
同じ階層(フォルダ)のファイルを示す場合

同じ階層(フォルダ)のファイルを示す場合、ファイル名を指定するだけです。
例:「○○○.html」というファイルを示す場合
ファイル名⇒○○○.html
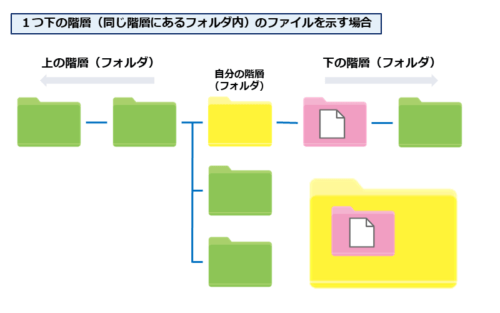
1つ下の階層(同じ階層にあるフォルダ内)のファイルを示す場合

1つ下の階層(同じ階層にあるフォルダ内)のファイルを示す場合、フォルダ名とファイル名を指定します。
例:「images」というフォルダ内の「○○○.png」というファイルを示す場合
フォルダ名/ファイル名⇒images/○○○.png
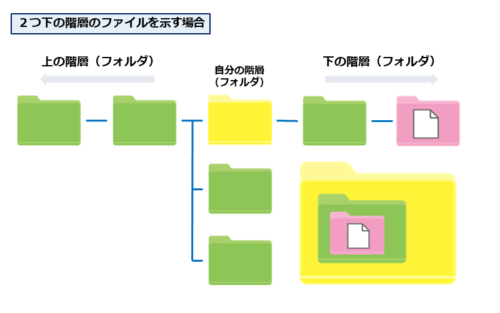
2つ下の階層のファイルを示す場合

2つ下の階層のファイルを示す場合、フォルダ名(2つ)とファイル名を指定します。
例:「images」フォルダ内にある「photo」フォルダから「○○○.png」というファイルを示す場合
フォルダ名/フォルダ名/ファイル名⇒images/photo/○○○.png
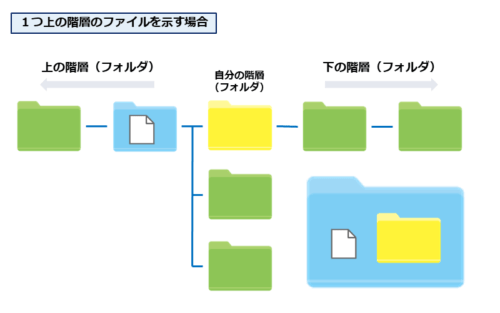
1つ上の階層のファイルを示す場合

上の階層のファイルを示す場合、フォルダ名の代わりに「../」を使用します。これとファイル名を指定します。
例:1つ上の階層にあるフォルダ内の「○○○.html」というファイルを示す場合
../ファイル名⇒../○○○.html
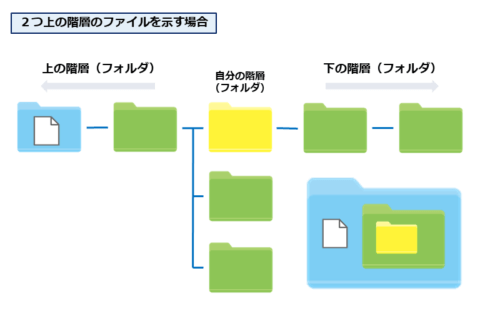
2つ上の階層のファイルを示す場合

1つ上の階層の場合と同じように、「../」を使用します。2つ上の階層なので、「../」を2つ使用します。
例:2つ上の階層にあるフォルダ内の「○○○.html」というファイルを示す場合
../../ファイル名⇒../../○○○.html
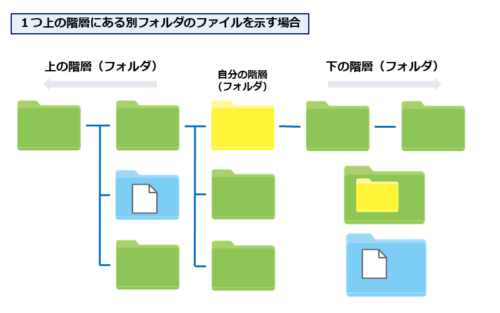
1つ上の階層にある別フォルダのファイルを示す場合

1つ上の階層にある別フォルダのファイルを示す場合、1つ上の階層であることを示す「../」に加え、フォルダ名とファイル名を指定します。
例:1つ上の階層にある「images」というフォルダ内の「○○○.png」というファイルを示す場合
../フォルダ名/ファイル名⇒../images/○○○.png
ファイルの場所の指定方法のまとめ
- ファイルの場所の指定するとき、絶対URLと相対URLを使い分ける。
- 絶対URLは、他のサイトにおいて使用。
- 相対URLは、同じサイト内において使用。
- 相対URLでは、ファイルのある階層(フォルダ)に注意して指定。