HTMLを理解するために知っておきたい用語

要素と属性
HTMLを理解する上で欠かせない専門用語はたくさんありますが、まずは以下の用語について知っておきましょう。
- 要素
- 開始タグ・終了タグ
- 内容(要素内容)
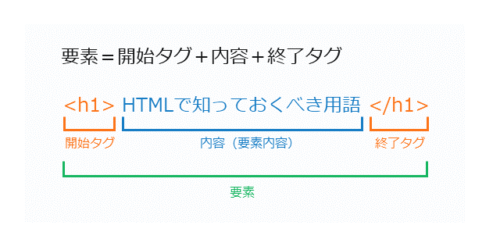
要素=開始タグ+内容+終了タグ
開始タグは開始を示すタグで、終了タグは終了を示すタグです。また、要素はタグによって囲われた範囲全体のことです。内容(要素内容)は要素からタグを除いた部分のことです。

上の例のタグの内部(<と>の間)にあるh1はその要素を表す名前(要素名)となります。つまり、HTMLでは開始タグは<要素名>のように記述し、終了タグは</要素名>のように「/」を付けて記述します(例外もあります)。
このように記述された要素は、要素名を使ってh1要素、p要素のように呼ばれます。
なお、要素の中には内容と終了タグを持たないものもあるので注意しましょう。これらは、空要素と呼ばれ、開始タグのみで1つの要素を表します。
空要素には、たとえば画像を表示させるimg要素や、改行を表すbr要素などがあります。
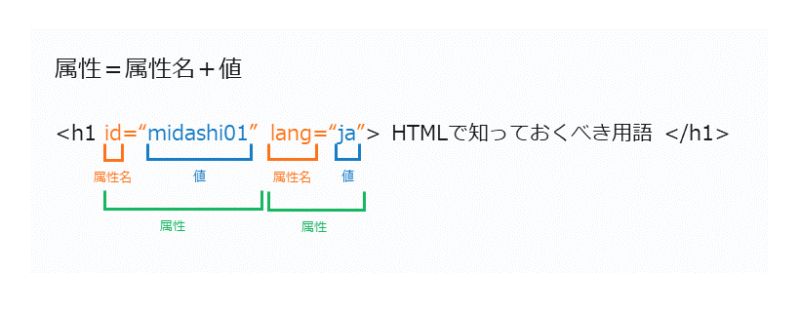
属性=属性名+値
- 属性
- 属性名・値
開始タグの要素名の直後には、半角スペースで区切って属性というものを記述することができます。
属性は、基本的には属性名="値"の形式で記述し、要素の性質や特性などを表すために使用します。属性は、半角スペースで区切ることで1つの開始タグの中で複数指定できます。指定する順序は自由です。

属性の値を囲う引用符には「"」だけでなく「’」を使うこともできます。ただし、同じ種類の引用符で値を挟むようにして使う必要があります。
グローバル属性
各要素に指定可能な属性は、要素ごとに予め決められています。しかし、属性の中には、どの要素にでも共通して指定可能なものもあり、それらはグローバル属性と呼ばれています。
HTML5.1で定義されているグローバル属性は、次の15種類です。
| 属性名 | 値 | 説明 |
|---|---|---|
| accesskey | 半角英数字または記号 | キーボードショートカットに使用する1文字を指定。 |
| class | 種類を表す名前 | 半角スペースで区切って複数の名前を指定できる。名前の重複可。 |
| contenteditable | trueまたはfalse | 編集の可・不可を指定。true(編集可)、false(編集不可)。 |
| contextmenu | メニューのid | メニューとして表示させたいmenu要素のid属性の値を指定。 |
| dir | ltr,rtl,auto | 文字表記の方向を指定。ltr(左から右)、rtl(右から左)、auto(自動)。 |
| draggable | trueまたはfalse | ドラッグの可・不可を指定。true(ドラッグ可)、false(ドラッグ不可)。 |
| dropzone | copy,move,link | ドロップするとどうなるかを指定。copy(コピー)、move(移動)、link(リンク)など。 |
| hidden | なし | 非表示にする。この属性は属性名だけで指定する。 |
| id | 固有の名前 | ドキュメント内の1つの要素を特定するためのもので、他と重複しない名前を指定。 |
| lang | enやjaなど | 言語の種類を指定。en(英語)、ja(日本語)など。 |
| spellcheck | trueまたはfalse | スペルチェックを指定。true(チェックする)、false(チェックしない)。 |
| style | プロパティ:値; | CSSソースを直接書き込むことが可能。 |
| tabindex | 整数 | Tabキーでの移動順を指定。0以上の整数(フォーカス可)、負の値(フォーカス不可)。 |
| title | 通常のテキスト | 一般的なパソコンのブラウザではツールチップで表示される助言的な情報を指定。 |
| translate | yesまたはno | 翻訳すべきかどうかを指定。yes(翻訳してよい)、no(翻訳すべきでない)。 |
W3C-HTML5.1 2nd Edition Global attributes
W3C-Global Attributes