段落を表す

段落を表す要素
/*段落の記述*/
<p>ここに文章を記述する</p>見出しと見出しの間に文章を書きますが、このとき話題ごとに段落を変えます。段落を表すときに使うのがp要素です。p要素は、その範囲がひとつの段落(paragraph)であることを表します。
一般的なブラウザでは、この要素の前後にほぼ一行分のスペース(マージン)がとられて表示されます。
段落を使った例
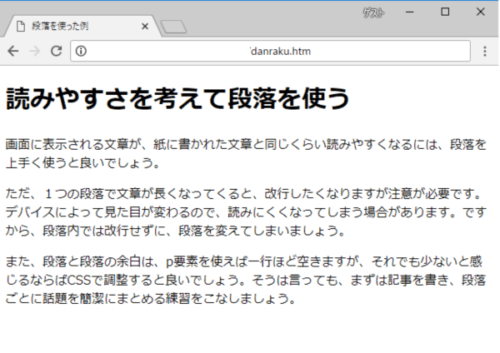
段落を使った例です。見出しと見出しの間に段落をもった文章を記述します。
<h1>読みやすさを考えて段落を使う</h1>
<p>画面に表示される文章が、紙に書かれた文章と同じくらい読みやすくなるには、段落を上手く使うと良いでしょう。</p>
<p>ただ、1つの段落で文章が長くなってくると、改行したくなりますが注意が必要です。デバイスによって見た目が変わるので、読みにくくなってしまう場合があります。ですから、段落内では改行せずに、段落を変えてしまいましょう。</p>
<p>また、段落と段落の余白は、p要素を使えば一行ほど空きますが、それでも少ないと感じるならばCSSで調整すると良いでしょう。そうは言っても、まずは記事を書き、段落ごとに話題を簡潔にまとめる練習をこなしましょう。</p>段落を記述した文書をブラウザで表示させた例です。

改行を入れなくても、ブラウザのサイズに応じて文章が折り返されます。デバイスの違いにも対応できるので、段落内の改行には気を付けましょう。
メモ
ブラウザのウィンドウサイズやデバイスの画面サイズに応じて、文章は折り返される。段落内の改行はせずに、段落を変えるようにしよう。また、段落間の余白はCSSで調整しよう。













